I am specialized in developing
visually attractive user experiences
and in crafting digital brands.
24-36
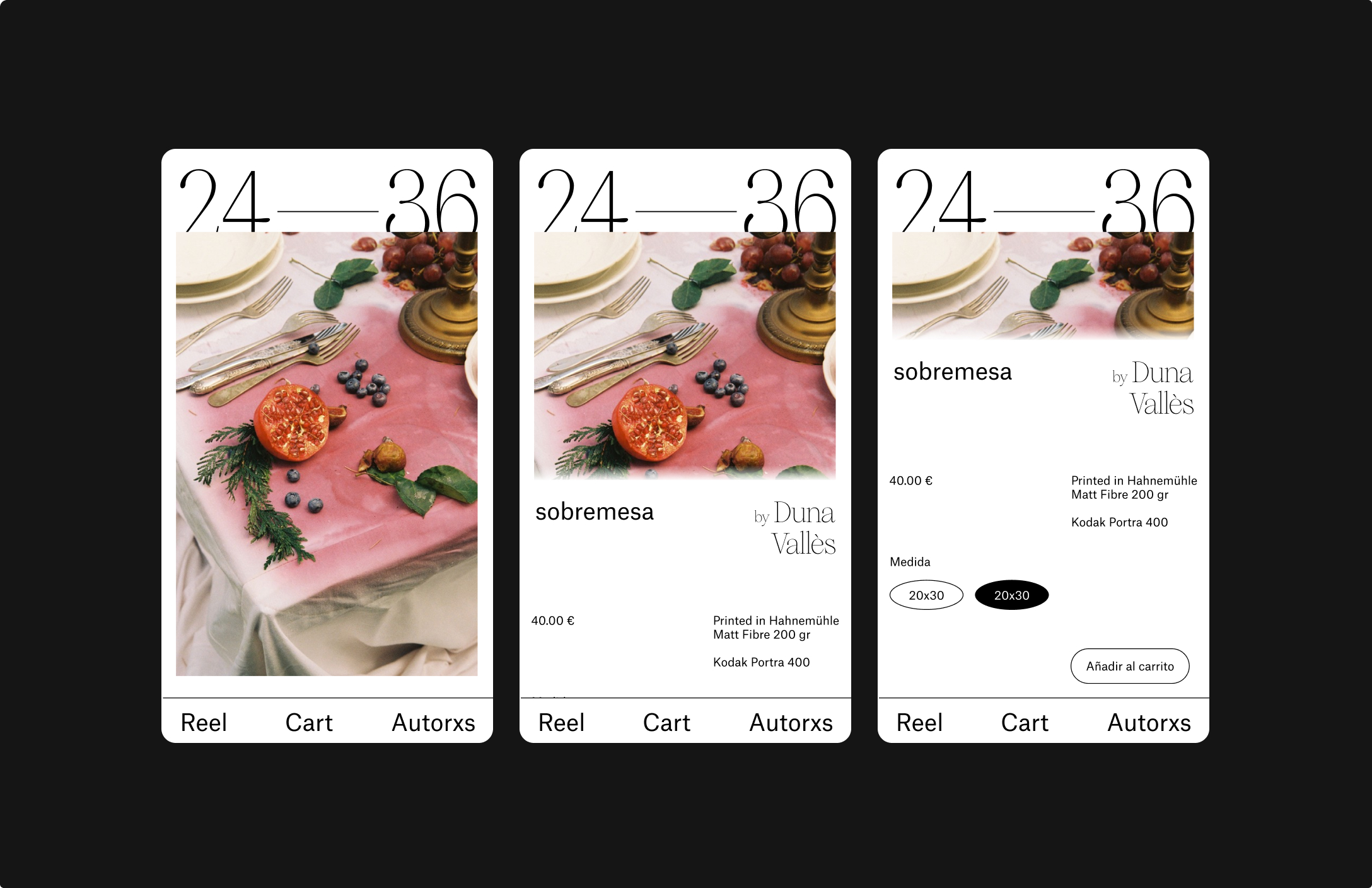
24-36 is an on-demand e-commerce platform specializing in analogue photography.
A web intro animation is shown whenever a user starts a session.
Images on the Home page are randomly displayed each time a user visits. Twenty-four or thirty-six photographs are highlighted at a time. Scrolling allows users to navigate through the photos, similar to a photo roll.
404 Error Page is s used as an alternative e-commerce where the user can order photographs with analogic errors
Elisava EFOOD24
EFOOD is an event promoted by FORK (Food Design for Opportunities, Research & Knowledge) that celebrates the fusion of design and gastronomy in the Phygital Food System. ELISAVA, the university hosts the event contacted to programming the website.
Menu animation
Text animation that accompanies scrolling helps users to make the text more readable and not get lost in the large amount of information. In addition, the interaction helps us to make up for the lack of images on a mainly typographic website
Marina Guadix
Marina Guadix is an Art Director and designer from Málaga, Spain
Cursor interaction
Each project is associated with a color that is used as a loading resource when we enter the project view.
About section
We added a fun touch to the Marina Guadix home page: the favicon bounces between the sides of the browser when you scroll to the bottom.
Labasad
Labasad is a school of creativity and design that offers online courses from Barcelona.
The course page includes a large number of graphic and audiovisual resources. The information is presented in an attractive way and using interactions that invite the user to delve deeper into the contents while keeping the relevant course information and CTA always available.
"Vidas Creativas" is one of the most relevant sections of the website. The interviews with relevant voices from the national creative sector help the school to position itself as an academic reference. In this section, these interviews are published as podcasts and/or videos.
titulares.news
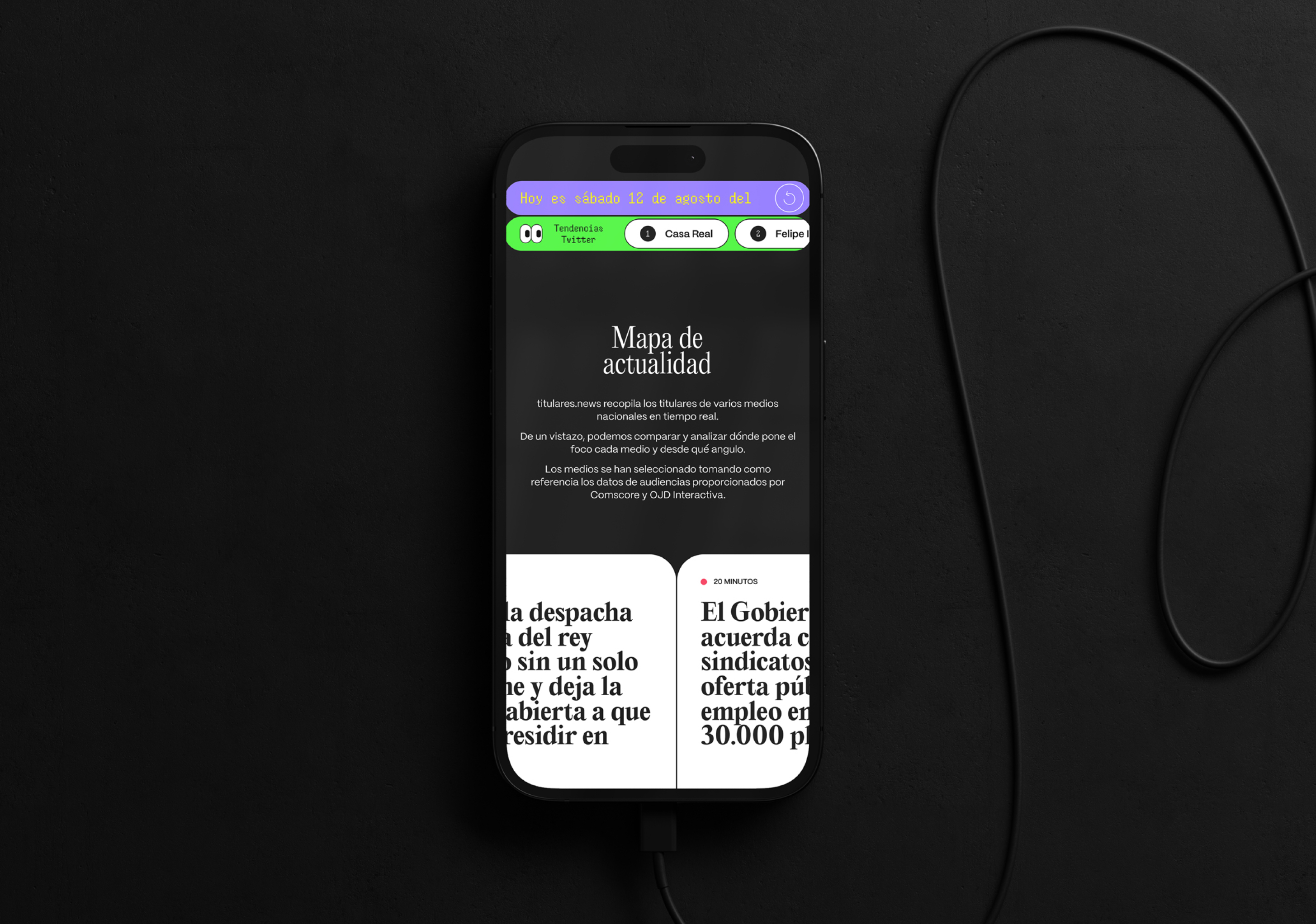
Titulares.news is a personal project in which I gather real-time headlines from the leading digital newspapers in Spain. This allows us to see how the media is placing its focus, enabling us to compare how news are covered according to the different media’s ideologies.
The user can navigate by dragging the blocks with the headlines provided from the different digital media headers. This interaction simulates the feeling of having the newspapers on the shelf of a kiosk or on the table, and allowing the user to compare the different approaches of the media.
The use of some friendly components was chosen to appeal to a younger audience that is not used to comparing news from different sources. News cards include a link to view the original site's front page. Other elements, such as the information bar, include the date and time of connection, the option to request a new news collection, and a list of trending topics in X.
Favicon
The website makes multiple requests to news websites. This process, which can take a few seconds, requires a loading indicator until all the headlines are collected.
Simplify
Simplify is a self-promotion project carried out within the digital of things team. My role primarily involved designing and programming the website, as well as creating the labels for the packaging.
Based on the concept of "scented code," we gifted a pack of three candles featuring programming concepts: DRY (Don't Repeat Yourself), YAGNI (You Are Not Gonna Need It) and KISS (Keep It Simple).
This project has been awardered with Laus Bronze Price in Autopromotion category in 2023.
- digital of things
- Santi Sánchez
- digital of things
- Santi Sánchez
- digital of things